Proportion : Universal Design Principles
 |
| Proportion: Universal Design Principles |
The proportion has a long history in the world of art and design, the ancient Egyptians used a grid system in murals, helping to establish a guide to create hierarchy. The ancient Greeks were also fascinated with proportion, especially that of the human body, such as the Bronzes of Riace or Aphrodite of Knidos. Proportion Universal Design Principles
Today, proportions live on today and are used for building consistency, hierarchy, and beauty in your unique logo design, among other things. Let's see how you can use the proportion in your
projects.
Proportion in the user interface (UI) design
Today we have a myriad of devices, each with very
disparate screen sizes and resolutions, so it is not easy to
maintain a proportionate user interface.
To overcome these obstacles, we can use static and fluid
elements in the user interface (UI):
- Static elements will always be the same size, regardless of how big or small the screen is.
- Flowable elements can be scaled by the specified percentage.
As a general rule of thumb, comparing or mixing static
elements with fluids will not result in a proportionate design, as the elements
will not scale equally. However, we typically use the same device while
experimenting with the user interface, making it possible to use a proportionate
user interface (UI) design.
The golden ratio
If you do a quick Google search for " Proportion in UI design, " you'll see that the results refer to the golden ratio, also known as the God number. It is an irrational algebraic number, 1: 1.618. The decimal representation is infinite and has no period.
It has many interesting geometric properties, this
proportion is found both in some geometric figures and in nature : in
the leaves of some trees, in the thickness of the branches, in the shell of the
snail, in sunflowers, etc. For many, it represents aesthetic beauty.
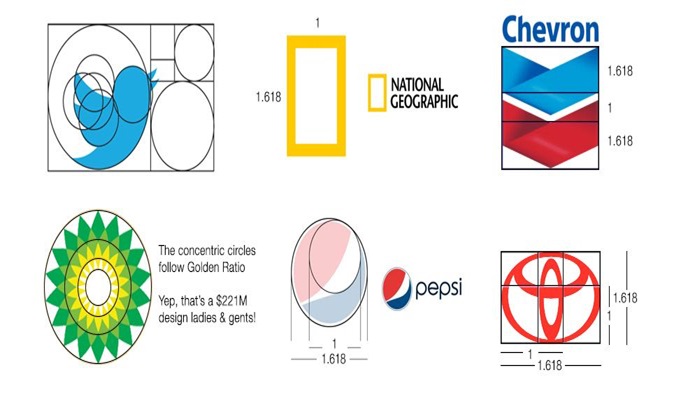
Some designers bypass the grid-provided system in favor of
creating a ratio with the golden ratio. There are many examples of how the
golden ratio has been used for everything from Gutenberg's Bible to
modern logo design.
 |
| Proportion: Universal Design Principles |
The golden ratio in the user interface (UI) design
In the hierarchy, we comment that in a design you should not
have more than 3 to 4 levels of hierarchy. With this in mind
you can apply the golden ratio in your designs by following these 4 steps:
1. Define the height of a rectangle (in the example we use 350pt) and multiply it by the golden number (1,618) to find the width. This will result in a "Golden Rectangle".
2. Divide your Gold Rectangle into perfect squares. Each perfect square will result in a new, smaller golden rectangle.
3. Continue dividing the golden rectangle until you have 3-4 different perfect squares of different sizes.
4. Use the size of each square as a placeholder to help you
provide your layout, creating hierarchy.
As a result, you will be able to design very aesthetic and proportionate projects. Like the one in this example from Prototypr.io :
Conclusion
Proportion is a useful and necessary universal design
principle. Despite having a mix of static and fluid elements, you can
achieve a proportionate user interface. Once the device sizes are defined,
it will be much easier to scale the elements accordingly, with proportion.












No comments
Note: Only a member of this blog may post a comment.