JavaScript and HTML for e-Commerce: Commerce.js
We continue with our series on JavaScript, the
fashion programming language, and e-commerce.
In today's article, we will do a little review of some
features of commerce.js, another of the JavaScript tools that
you should have in your toolbox, especially if you are a developer,
but it can also be very useful if you are a business that wants to provide
the "best experience for your customers".
What is commerce.js?
 |
| JavaScript and HTML for e Commerce Commerce js |
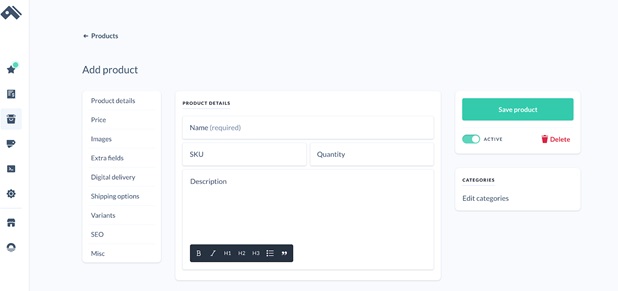
Create a new product in commerce.js
commerce.js is an e-commerce infrastructure with headless
architecture, for developers, that allows you to design, develop and
control your e-commerce using APIs, and a dashboard.
Being API-first, commerce.js gives you freedom and
flexibility and allows you to list products, create carts, create purchase
processes, easily use other JavaScript tools such as Next.js, Gatsby, or Sanity.io.
Therefore, the idea of this framework is to
provide you with e-Commerce APIs so that you can focus on the frontend
implementation, while the commerce.js team takes care of
maintaining and scaling the backend APIs.
Some of the most important features of commerce.js
- · Ecommerce APIs
- · Webhooks
- · Actions using the command line
- · Purchase process helpers, with common functions in a purchase and payment process
- · Business CDN
- · Ready for static websites
- · Decoupled frontend
- · Freedom of choice for design and front-end technology
The truth is that commerce.js seems
like a tool with a lot of potentials. In addition to the features mentioned
above, you also have available physical or digital products, related products,
discounts, variants, extra fields, order management, integration with
third-party payment gateways, such as Stripe, Square, Paypal,
etc., and almost all the currencies that you are currently using to
sell your products and services.
Why commerce.js?
If the aforementioned has not convinced you, commerce.es
because you do not want to be limited by monolithic e-commerce,
or a traditional platform. commerce.js wants to give you
flexibility to innovate, since you can only use the API functionalities that
you need.
 |
| JavaScript and HTML for e Commerce Commerce js |
List the products with commerce.js in JavaScript
No code, no problem
 |
| JavaScript and HTML for e Commerce Commerce js |
"Commerce Rays" Template Options
In the dashboard of commerce.js, you can find all
the necessary functionalities for your new e-commerce, and if you don't want to the program you can also have access to “ Commerce Rays ”, a “ page-builder ” without
code, with the integrated payment process. The dashboard of commerce.js gives
you template ready for e-commerce and features for marketing
Digita l.
Conclusion
As you can see, commerce.js is an alternative
to Shopify, Bigcommerce, Woocommerce, or Snipcart,
which provides you with a lot of flexibility thanks to its API-first approach. I
think the tool is worth taking a look at.
If your business is small, to use it you will have to pay a transaction fee of 3% with the most basic plan, but if you want something more
you can count on plans like the "PRO", with more features, and pay
from $ 79 per month, no transaction fees.












No comments
Note: Only a member of this blog may post a comment.